A logo has a massive impact on the perception of your company, so it’s crucial to keep it looking crisp wherever it’s used. When you embark on your branding journey, you may be wondering, “What size should my logo be?”
The answer? It varies.
The standard size of a logo depends on the platform you’re uploading it to. For example, a YouTube profile photo is 800 pixels x 800 pixels, whereas a logo for a website or email signature usually has a maximum height of 100 pixels. Having easy-to-resize PNG and vector files will help you adapt your logo accordingly.
To ensure your logo design works in different mediums, here’s a list of logo size guidelines so you can display your brand seamlessly across the web, social media, print, and more.
Leave your company’s mark on the world and make sure it looks damn good, wherever it’s displayed!
Logo sizing basics
Although every logo is unique, the sizes in which you save and share them are not. Great logos can be resized, and quickly produced across hundreds of different contexts. Having different logo variations is essential for your business. It allows you to comfortably fit your logo into every application that you need it.
Whether you want your logo on a business card, or on an ad in Times Square, it needs to be scalable. Scalability ensures that if you did put your logo on a giant billboard, it would still look clean and detailed (not pixelated).
Here are a few logo sizing basics:
- Logos are measured in pixels, which means you’ll often see them referred to in dimensions like 500px by 500px. Pixels = dimensions, whereas bytes (KB/MB/GB) = the file size.
- Vector files are necessary, as they’ll act as master files you can infinitely scale (like SVG), edit, or send to a designer or printer. They’re created in programs like Adobe Illustrator, and can then be converted to any other file format that you need, such as PNGs or JPGs.
- Horizontal, vertical, and square versions of your logo are good to have. These variations allow you to place your logo wherever you see fit; for example, a billboard, backdrop, website, business card, or T-shirt.
- Use a PNG file to display your logo online that’s less than 200KB, ensuring fast load times while remaining detailed and sharp! PNGs are lossless compressed files, which allows them to maintain a lot of quality while having a relatively small file size. They also allow for transparency/transparent backgrounds and are great for social media, websites, and most other web use cases.
- A brand guidelines document outlines where and how a logo can be displayed, and at what file dimensions. This allows your brand to remain consistent across all communications. The minimum logo dimensions for the web should not dip below 24px in height, and not be above half of the screen size.
Logo sizes for websites
Websites are a critical part of any business. This is where people can learn more about what you do, your company vision, and gauge if they’re interested in buying whatever it is you’re selling or promoting.
The best logo size for a website really depends on how and where it’s going to be displayed. Though, we recommend using a PNG file.
The most common areas to display a logo on a website are in the top banner/header, and the favicon (the small icon next to your address bar or the title on your browser tab).
Using a logo in your website header
Most companies display a logo on the left-hand side of the top nav bar. This allows the brand to be present on all pages of the website. If you’re using a website builder like Squarespace or Weebly, you’ll have an option to add the logo to this spot.
The logo size for your website header, as well as the positioning, will depend on the website builder and theme you’re using. For example, Squarespace’s Bedford family of themes requires logos with a maximum height of 100px for desktop.
The average height of a website logo is typically between 20px and 30px, while the width often varies depending on how long the brand name is. See how ChefHero uses their logotype and icon in their navigation bar below:

Using a logo in your favicon
Favicons allow your brand to be present in the search bar, allowing customers and leads to tab back and forth between your site and others easily. These images tend to be just the icon that represents your brand, as they are too small to read any text. Standard favicon sizes for browsers are 16px x 16px.
See how Logocheap does it below with their logo symbol as their favicon:

Whether your website is custom coded, or you’re using a template from a website builder, display your logo using a PNG file.
Logo sizes for social media
Social media is one of the most prominent applications for displaying your logo. Whether your company is looking to win over customers with epic product shots on Instagram, or start meaningful conversations over Twitter, social is a great place to connect, promote, and advertise.
When displaying your logo on social, there are different applications to consider, such as profile photos, cover photos and banners, and actual image posts.
Profile photos tend to be circular or square, banners are more narrow and rectangular, while image posts can be square, horizontal, or even vertical depending on the style you’re going for!
Here’s an example of the Logocheap Facebook page, which uses the symbol-only version of its logo as the profile photo:

There are many different aspect ratios to consider, but we’re going to break down the basics to get you started.
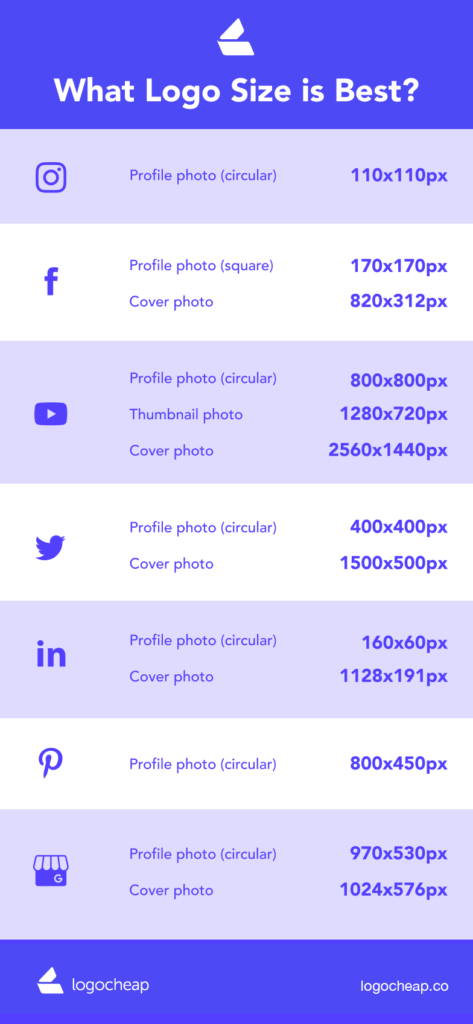
Logo dimensions on Instagram:
Profile photo (circular): 110 x 110px
Logo dimensions on Facebook:
Profile photo (square): 170 х 170px
Cover photo: 820 x 312px
Logo dimensions on YouTube:
Profile photo (circular): 800 x 800px
Thumbnail photo: 1280 x 720px
Cover photo: 2560 x 1440px
Logo dimensions on Twitter:
Profile photo (circular): 400 x 400px
Cover photo: 1500 х 500px
Logo dimensions on LinkedIn:
Profile photo (circular): 160 х 60 px
Cover photo: 1128 x 191px
Logo dimensions on Pinterest:
Profile photo (circular): 800 x 450px
Logo dimensions on Google My Business:
Profile photo (circular): 970 х 530px
Cover photo: 1024 x 576px
When posting on social, it’s best to use PNG files, as they’re a lossless compressed format. Similar exports like JPG files are lossy compressed, meaning the file size may be a bit smaller than a PNG, but the quality also decreases, leaving some logos looking pixelated or “soft.”
Logo sizes for print
Speaking of putting your logo on a T-shirt, there are many different print applications to promote your brand. From brochures, business cards, and posters, to clothing, packaging, and mugs.
To keep your logo looking consistent across web and print applications, you need to send your printing provider the correct files. Here are some logo sizes for print:
- The maximum size that can be screen printed on a T-shirt is usually 14’’ x 15’’
- On an 11 oz. mug, the standard print size area is 8.5″ x 3″
- On an average hat, the logo size is around 3″- 3 1/2″ wide

If you’re planning on printing your logo onto something, first check with your provider about standard print sizes so you can send them the correct files. Most providers will also request a vector-based file so that the logo can be scaled up or down without losing any quality.
Vector files have a CMYK color mode — Cyan, Magenta, Yellow, and Black — which is what’s required for printing. A HEX color code, which is used online.
Mastering logo sizes
As you can see, there’s no “one perfect size” for a logo. To guarantee your brand looks great across all platforms, devices, and applications, you need to be aware of what logo file types, sizes, and variations work best in each setting.
We hope you can reference this guide going forward, and ensure your logo always looks sharp! If you didn’t find what you’re looking for, let us know what logo size you’re searching for using the blue chat box in the bottom right-hand corner of the screen.
Here’s a graphic you can easily save and share to remember the most important logo size guidelines for social media.